字体文件,在之前有写过一篇博文,是讲述的如何通过font-spider工具来压缩字体ttf文件大小的。本文主要记录的是字体图标的合并。
字体图标,是一种特殊的字体文件,通过unicode对应图标字型,相比于直接用图片,主要有两个优势,其一,不用加载一个个图片资源了,其二,字体图标包含了字体的特性,可以自由像字体一样自由的变化大小图片样式等。
对于我的这个博客站,导航栏的小图标就是用的字体图标。
因为开设了一个新的模块“日常”,作为导航栏当然也要一个专属的字体图标来显示。但是原本的字体图标现在只有一个ttf文件和一个css文件被引用,要加新的字体图标就只有三种方式了。通过字体的名称编号去当初字体图标的资源网站合并下载下来(我用的是阿里巴巴的iconfont矢量图标库),但是很无奈,网站建的太过久远,很多字体图标资源都已经下架或者找不到了,这种方式以失败宣告终结。也可以让前端网页加载两个字体图标文件,这种方法不能说不行,但是又要同时维护多个字体图标文件,属实费劲,不予采纳。还有一种就是本文即将要提供的一种方法——合并字体图标文件。
首先css样式不需要做什么太多的修改,只需要把字体的unicode对应到clss属性即可,如我加的日常图标,css只多加了如下的配置:
.icon-jilu:before {
content: "\e62d";
} 字体的font-face不需要做额外的修改,保持原来的ttf引用即可。
接下里就是旧的字体图标文件ttf和新的字体图标文件ttf的合并处理了。我们完全不需要去了解ttf的生成方式或者原理,毕竟我们不是专业的设计师,当作之外的补习可以,但是也不是必要的学习项目,毕竟就技术方面需要研学的东西就已经吃不完了。
我这边采用的是一个在线合并的网站:字体天空编辑器(http://font.ssjjss.com/font-editor/)。这个网站很纯粹,也很干净,没有什么杂乱的广告印在眼前(不是推广、不是推广、不是推广,真的是不错的的网站)。
合并只需要以下这几步即可。
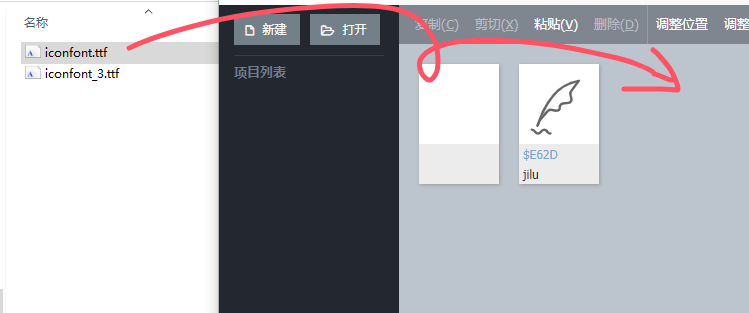
1.拖动字体文件,进行导入

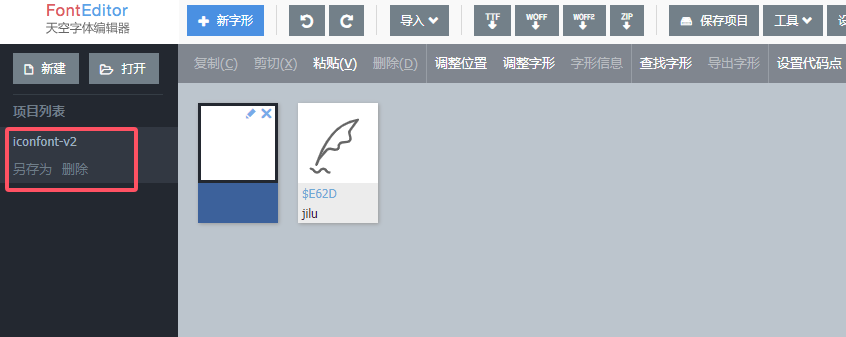
2. ctrl+s保存到项目,并且命名,这时,左边会有该字体文件的项目

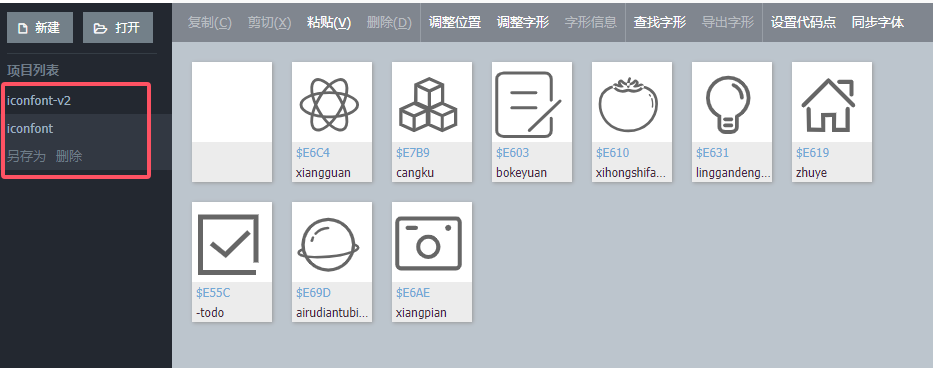
3. 同样操作将旧的ttf文件也导入,这样就有两个项目了

4.查看两个项目,查看是否有相同的unicode编码,如果相同,需要修改。
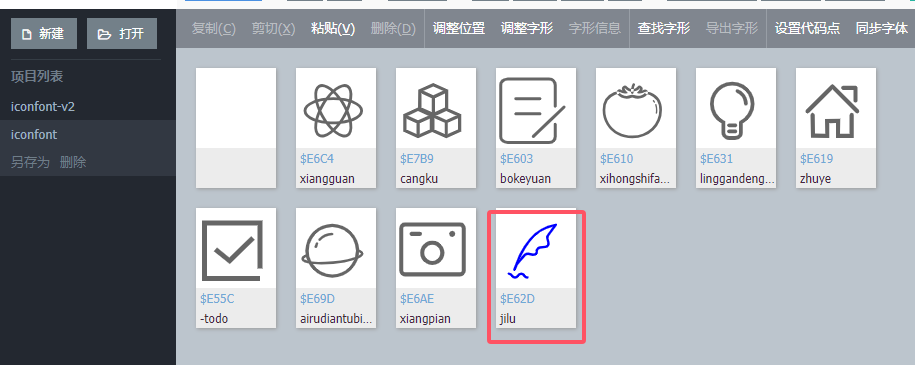
5.选中新的字体图标,ctrl+c复制,在旧的字体图标项目ctrl+v,进行复制粘贴,然后ctrl+s保存。

6.如果字体不符合心意,还可以进行编辑,我这边没在这里修改,在导出之前,于iconfont网站提前处理好了。

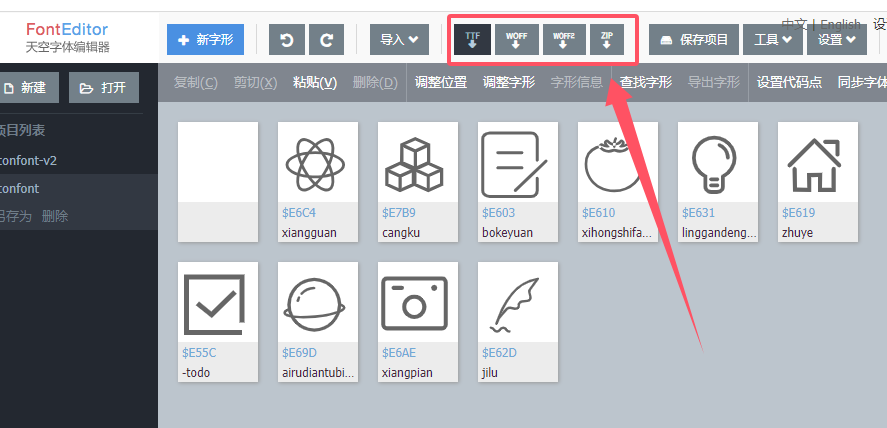
7.都处理完毕即可导出文件啦。

之后直接将这个文件替换原来的文件即可快速切换。
END.