当一台服务器拥有多个独立服务时,通常采用的服务提供方式是对外开放不同端口。然而端口号作为数字本身没有含义,难以通过端口号来辨别服务类型,只有一些知名常用端口号被程序员们知晓。而普通用户体验不是很好。
很早以前,因为对域名的作用和机制不是很了解,还想着能不能在DNS解析的时候将三级域名和特定的端口绑定在一起,实践下来发现这个想法从根本上就有问题。域名是和ip绑定的,不是和特定应用绑定的。至此,想要通过三级域名和端口相匹配的想法就一直被搁置了,当时的感觉是“这种策略是无法实现的,不切实际的”。
不过几年后的今天,因为个人的强烈需求,决心要解决这个问题,所谓功夫不负有心人,现在终于解决了个人服务的一系列问题。当然使用的工具正如标题所示——NGINX。
需要解决的问题
在做出实践之前先想想需要解决什么问题,这个步骤是必不可少的,只有理清了需求,拥有了一个明确的方向,后续的步骤才会更加顺理成章。
现状是有两个主要的服务对外公开。其一为个人主页,也就是本站,占用的端口号是80和443,即http和https协议默认端口,端口和签名都是通过springboot进行配置的(内置tomcat),绑定了当前域名;其二为gitea服务,该服务类似于github,是一个远程仓库(目前用作个人日志、笔记和代码管理),开放的端口是3000。当我更改个人主页的后端代码,需要上线时,第一步是复制jar包到服务器对应目录,第二步关闭先前启用的服务,第三步修改命令jar包版本号,第四步启动服务,第五步实践服务是否上线成功,失败则重新跑上个版本的服务,从服务下线到上线成功的这个空白期,用户访问主站是不可达的。
鉴于现状,提出了以下需求:
- 不同服务对应不同的子域名,个人主页是www.dreamcenter.top,gitea是gitea.dreamcenter.top
- 两个域名都要加ssl,并且80端口自动跳转443
- 当个人主页需要更换上线时,自动进入后备服务,提示用户服务器维护中,上线后自动切换
解决问题
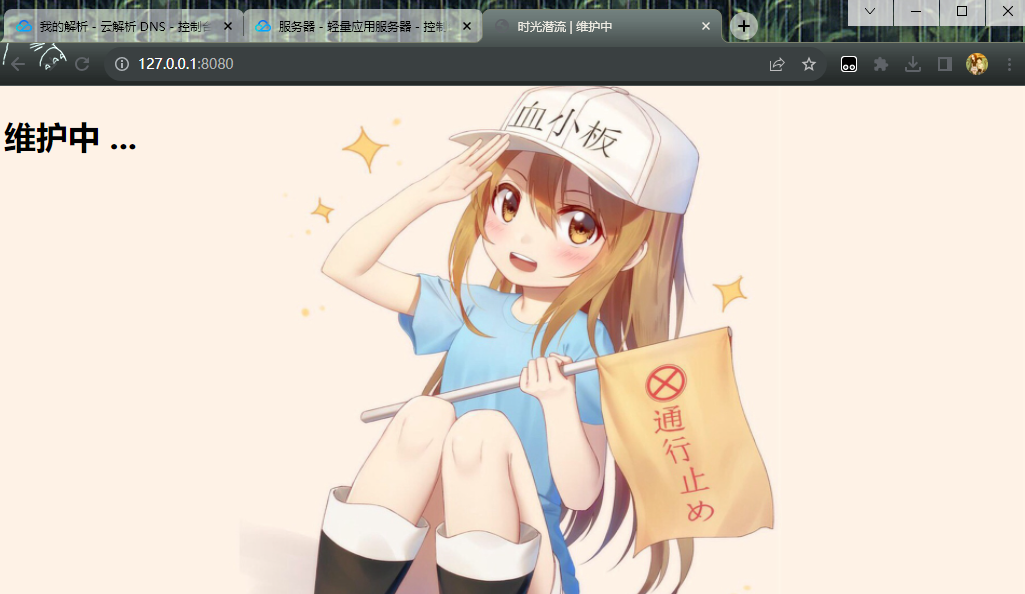
对于后备服务,服务升级一种比较好的方式是保留原来的服务,通过一些配置可以实现无感知升级,但是鉴于我服务器内存没有那么大,同时启动两个个人主页服务难以实现,所以采用升级过程中展示维护页面,该页面使用http-server启动,页面如下所示:

图片出自《工作细胞》![[[哈哈]]](/emoji/hha.jpg) 。该http-server启用的端口是65530。
。该http-server启用的端口是65530。
接着就是将个人主页springboot的一些ssl配置取消掉,将个人主页的开放端口变更,变更成了9999。
接下来就是重头戏啦,NGINX配置!!!
# 配置服务组upstream dreamcenter {
server 127.0.0.1:9999; # 个人主页核心服务
server 127.0.0.1:65530 backup; # 当上面服务down状态时才启用
}
server {
listen 80;
server_name www.dreamcenter.top;
return 301 https://$host$request_uri; # 301 跳转
}
server {
listen 80;
server_name gitea.dreamcenter.top;
return 301 https://$host$request_uri; # 301 跳转
}
# 个人主页服务
server {
listen 443 ssl;
server_name www.dreamcenter.top;
ssl_certificate C:\xxxxxxxx\ssl\dreamcenter.top_nginx\dreamcenter.top_bundle.crt;
ssl_certificate_key C:\xxxxxxxx\ssl\dreamcenter.top_nginx\dreamcenter.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://dreamcenter; # 指定服务组
}
}
# gitea服务
server {
listen 443 ssl;
server_name gitea.dreamcenter.top;
ssl_certificate C:\xxxxxxxx\ssl\gitea.dreamcenter.top_nginx\gitea.dreamcenter.top_bundle.crt;
ssl_certificate_key C:\xxxxxxxx\gitea.dreamcenter.top_nginx\gitea.dreamcenter.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3000;
}
}
配置好后,使用指令 nginx -s reload 即可刷新配置。
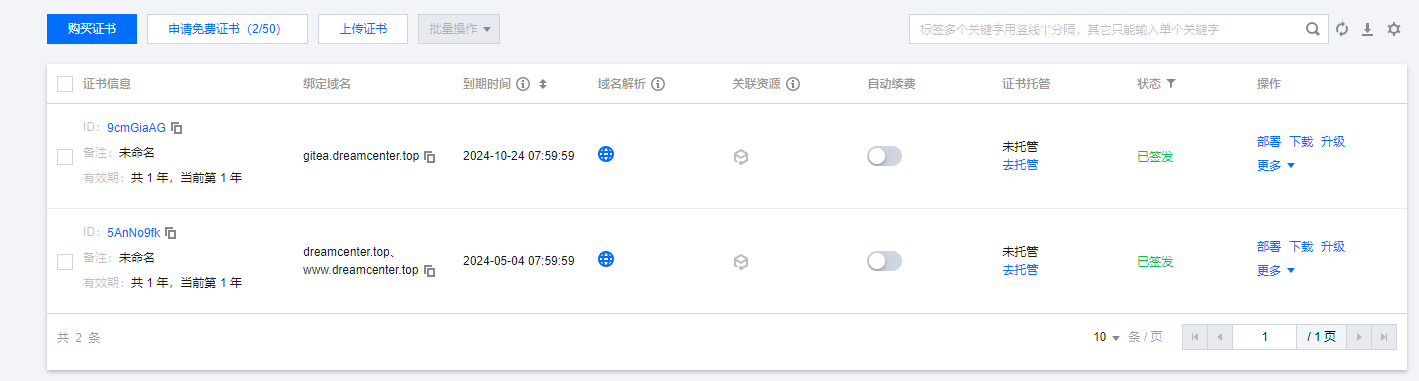
当然别忘了在对应的域名提供商那配置DNS解析,设置好gitea和www的A记录。至于ssl证书可以签署泛域名或者单域名,具体的看个人需求,对应腾讯云的话,免费的ssl证书只能使用单域名,所以对于两个子域名都要单独分配ssl证书。

这些配置都完毕后,接下来就是配置防火墙,设定443和80端口可见,关闭3000端口。那个ALL的是对自己家庭wifi下所有端口可见,以便于开发测试。

结果展示
到此,就都配置结束啦!两个服务都有自己的域名了!并且都有了小🔒,如图一、图二所示。![[[搓搓搓]]](/emoji/ccc.gif)

图1:个人主页

图2:个人主页
![[[看戏]]](/emoji/cf.gif)