今天简单的完成了动态的后端操作,由于技术简单不做赘述。主要技术创新在前端。
语义化时间
已经知道后端传来的时间格式为 2022-04-11,然而动态页认为直接用数字属实是难看到家了。
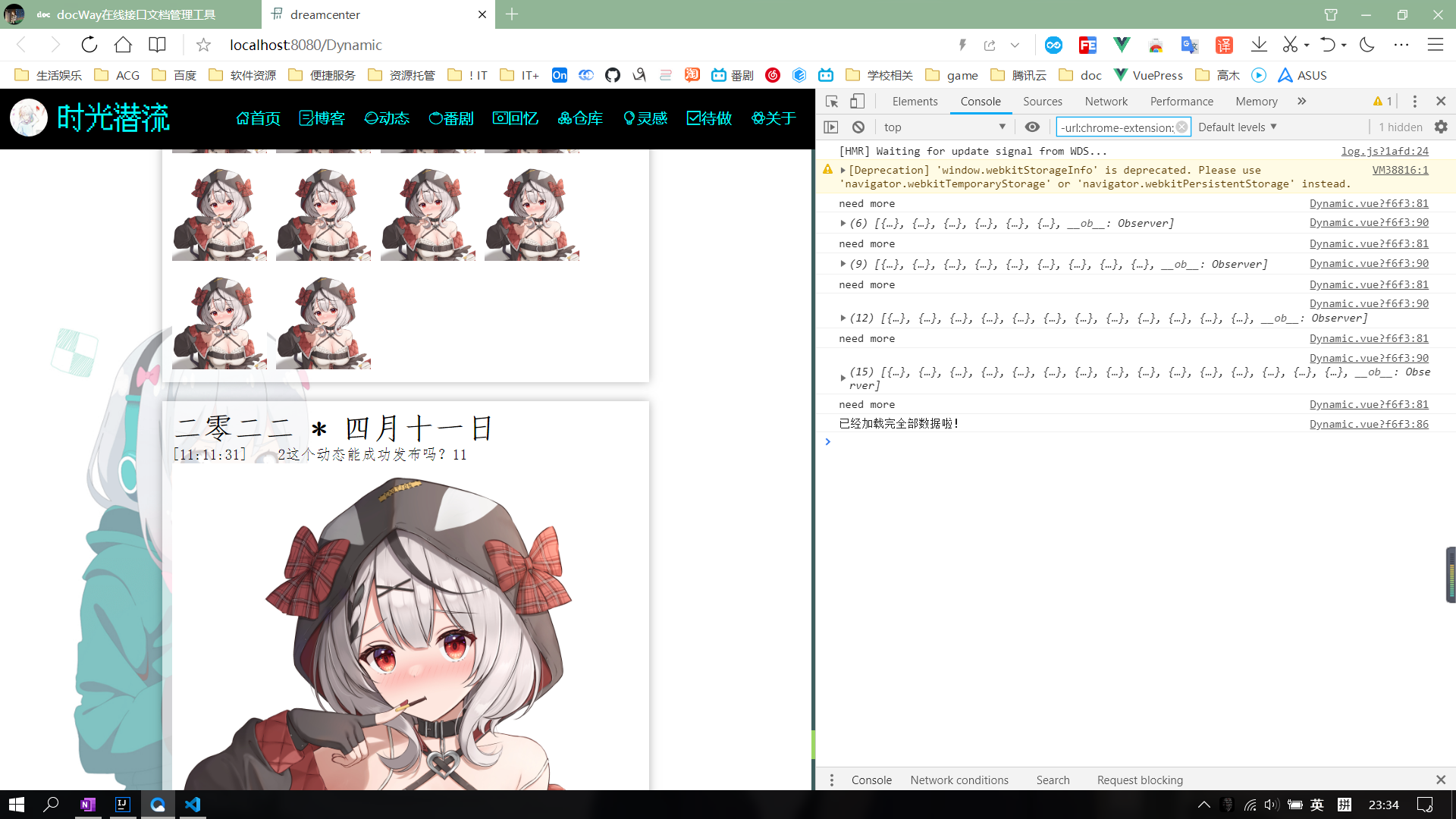
所以准备把它语义化成汉字形式,即:二零二二年 * 四月十一日。所以设计了一个简单的算法。
算法要点:
- 所有汉字作为写成一个串,直接对应索引获取翻译
- 年份直接翻译
- 月份最多12,所以可以直接翻译
- 日期则相对复杂,需要先翻译十位,再翻译个位
所以最后写出来的算法如下:
beautyDate (time) {
// 二零二二 * 四月四日
// 2022-04-11 11:12:19
const arr = '零一二三四五六七八九十'
let res = ''
const date = time.split(' ')[0]
const year = date.split('-')[0]
const month = date.split('-')[1]
const day = date.split('-')[2]
// 转换年
for (var i = 0; i < year.length; i++) { res += arr[year[i]] }
res += ' * '
// 转换月
if (month[0] !== '0') {
res += '十' + arr[month[1]]
} else {
res += arr[month[1]]
}
res += '月'
// 转换日
if (day[0] !== '0') {
if (day[0] !== '1') { res += arr[day[0]] }
res += '十' + arr[day[1]]
} else {
res += arr[day[1]]
}
res += '日'
return res
}懒加载
然后动态的展现方式决定采用的是懒加载方式,设计的基础思想是:
监听滚轮滚动事件,当最后一个动态滚动到快到展现的时候就加载新的数据。
如果纯粹的上来就加载必然导致最后一直循环不断请,所以需要加一个锁,
并且当请求的数据列表为空时说明没有数据了,可以直接将锁设死。代码如下:
import axios from 'axios'
export default {
data () {
return {
sheet: 1,
dynamicList: [],
scrollLock: false
}
},
methods: {
scroll () {
if (!this.scrollLock) {
const cards = document.querySelector('li:last-child')
if (cards.getBoundingClientRect().top < 1000) {
console.log('需要更多数据')
this.scrollLock = true
this.sheet++
axios.get('/api/dynamic/sheet?sheet=' + this.sheet).then(res => {
if (res.data.data.length === 0) {
console.log('已经加载完全部数据啦!')
this.scrollLock = true
} else {
this.dynamicList = [...this.dynamicList, ...res.data.data]
setTimeout(() => {
this.scrollLock = false
}, 1000)
}
}).catch(err => err)
}
}
}
}
}